Удобный кабинет для клиентов банка
В 2012 году динамично развивающийся банк предложил нам принять участие в долгосрочном и интересном проекте — создании новой версии их интернет-банка (на их языке — ДБО).
Это было предложение, от которого нельзя отказаться, и мы его, конечно, приняли.
На тот момент времени дизайн ДБО был устаревшим, но работы по улучшению уже активно велись (дизайнеры предложили общий концепт). Однако до релиза было еще далеко. Ведь экранов, которые предстояло продумать, было так много, что даже в договоре никто не смог их перечислить. Поэтому работа велась (и ведется в 2016 году) в лучших традициях Agile — спринтами.
Каждый спринт — новые задачи, новый функционал, новый вызов. Именно так и создаются хорошие продукты.
Как устроена работа над проектом
Наша задача в проекте – создание хорошего UX. Удобство в интернет-банке — это задача номер 1, поэтому для старта мы взяли за основу уже утвержденный дизайн-концепт, дорисовали и стали его развивать. Развитие идет непрерывно, поэтому по состоянию на 2016 год от первоначального дизайна осталось всего пара элементов. А в 2020 году останется всего пара элементов от дизайна 2016 — это нормально, это движение вперед.
Со стороны заказчика с нами работает целый отдел (отдельная благодарность каждому сотруднику отдела, способного перевести на понятный язык пожелания руководства банка). Наша команда в проекте представлена не менее достойно: дизайнер (1-2 шт.), иллюстратор, ux-специалист, верстальщик, арт-директор (тот самый) и руководитель проектов.
Работа команды, как правило, состоит из 3-х ключевых этапов: прототипирование интерфейса (UX), отрисовка дизайна (UI) и верстка.
На каждом этапе свои ответственные, за общим ходом работы следит арт-директор и руководитель проекта. Следить помогает — система задач и система контроля версий.
Всего создано и поддерживается более 200 макетов для различных страниц. Все макеты профессионально верстаются (html + css +js) для удобства разработчиков банка и демонстрации поведения некоторых элементов (списки, кнопки, всплывающие окна, калькуляторы, графики и т.п.)
Работы ведутся, как принято в нашей компании, через систему задач. Однако и этой системы не хватило, чтобы поддерживать порядок в графических макетах и их верстке. Примерно с 42-го макета нас озаботил «главный вопрос Жизни, Вселенной и Всего Остального»: как же справиться с таким количеством макетов и сохранять единый стиль в каждом новом создаваемом интерфейсе?

Есть вопрос — есть решение!
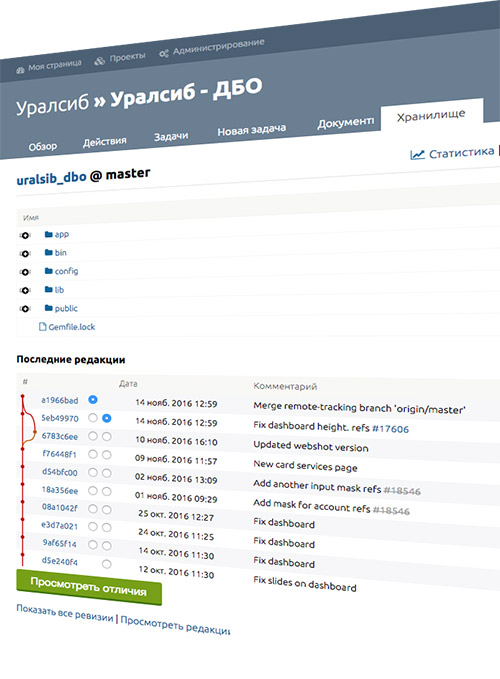
На помощь дизайнерам пришли программисты компании Техинформ. Они написали на RubyOnRails веб-приложение, которое отображает актуальную верстку и с помощью системы контроля версий Git следит за каждым изменением, которое привязывается к соответствующей задаче.
Так мы помогаем программистам банка «Уралсиб» не пропустить ни одного изменения в любом из 200+ макетах проекта. Особенно, когда обновляются старые макеты. Каждый макет представлен на главной странице миниизображением, а неактуальные макеты отправляются в архив, но доступ к ним сохраняется.
Актуальная версия — всегда под рукой у всех сторон проекта! Удобно? Да.
Мы расскажем о некоторых из 200 макетах, поскольку охватить всё - невозможно.
Лучший способ оценить наш труд — стать клиентом банка и всё посмотреть своими глазами в настоящей, как говорит клиент, боевой версии ДБО.
Главная страница — через тернии к свету
Страница входа — это первое, что видят клиенты ДБО. Это та самая одежка, по которой встречают.
Изначально она была сложной и непонятной. Акцент был сделан на информационную часть, а на блок входа который является главным блоком страницы, внимания создателей не хватило.
Страница претерпела 3 редизайна, прежде, чем обрести достойный внешний вид.
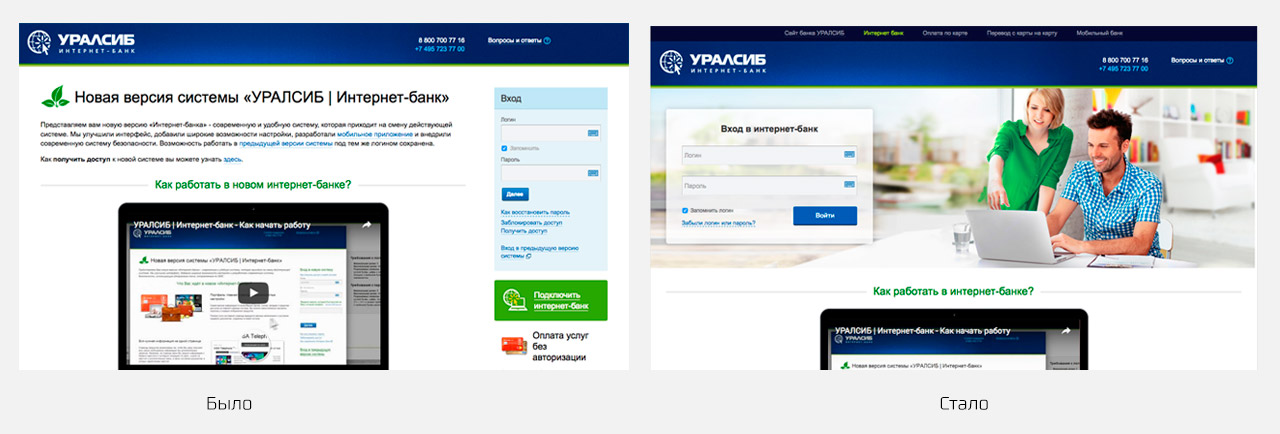
Посмотрите, что было и как стало.

Стало намного лучше, но нет предела совершенству. В 2016 году страница претерпела очередной редизайн, уже в рамках обновленного стиля — и стала еще более современной и приятной.
Так выглядит вход в интернет-банк "Уралсиб" в 2016 году. Современные тренды нашли отражение в новой главной странице. Будем следить за новшествами и внедрять их и впоследствии.
Дашборд — дом пользователя сайта
Если главная страница сайта — это лицо, то дашборд — это мозг разрабатываемого продукта.
Перед нами стояла задача совмещения несовместимого: требования каждого из вышестоящих отделов банка были настолько противоречивы, что удовлетворить все на 100% было невозможным... Но мы смогли!
И главная причина такого успеха — грамотный UX, защищать который — одно удовольствие для нашего арт-директора.
Дашборд, как и главная страница претерпел несколько кардинальных пластических операций, прежде, чем обрёл законченный вид.

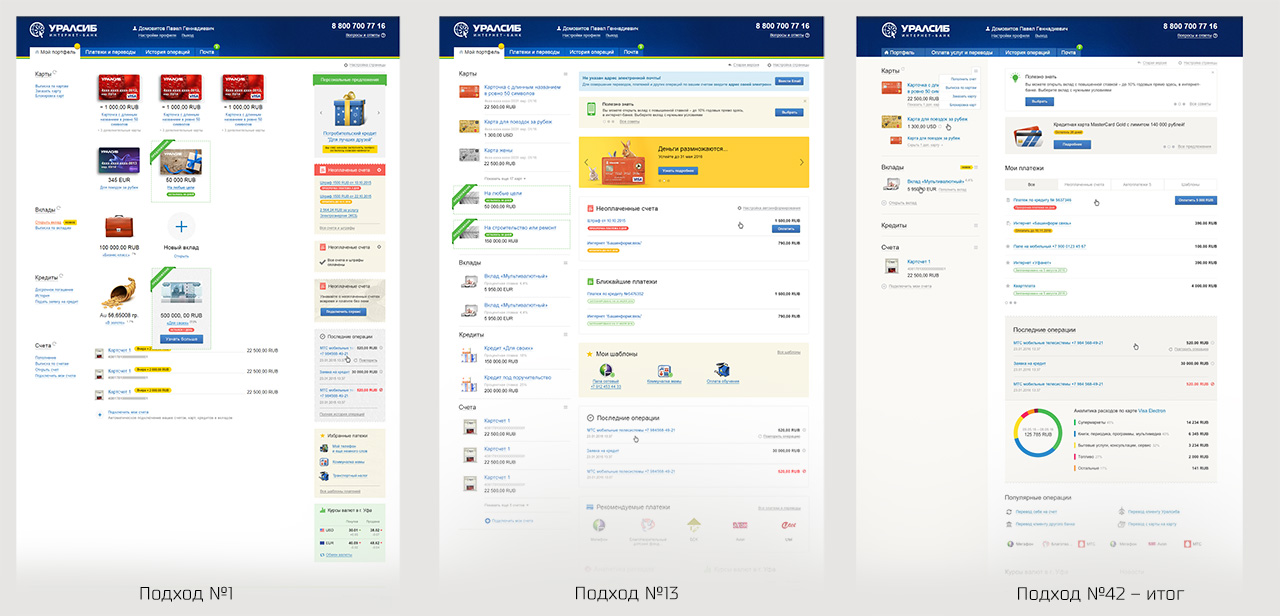
Первый подход – это редизайн старого дашборда. Мы сохранили элементы на своих привычных, пусть и неудобных (с точки зрения UX) местах, проведя редизайн каждого из них. Таким его увидели первые пользователи ДБО в 2013 году.
Но работа не останавливалась. Новый функционал создавал неразрешаемые коллизии блоков и потребовалась переработка концепции расположения блоков. Карточки потеряли немного своего веса в пользу вспомогательных блоков — последние операции, шаблоны, промо-баннеры, блок аналитики и т.д. Одна из промежуточных итераций вышла в свет, однако и она не была идеальной. Решая вновь поставленные задачи, мы продолжили оптимизацию страницу и пришли к правому (на рисунке выше) варианту.
Учитывая скорость развития ДБО и этот вариант не будет конечным, но в конце 2016 года пользователи интернет-банка будут наслаждаться удобствами именно такого дашборда.
Собственный UI Kit — ключ к успеху
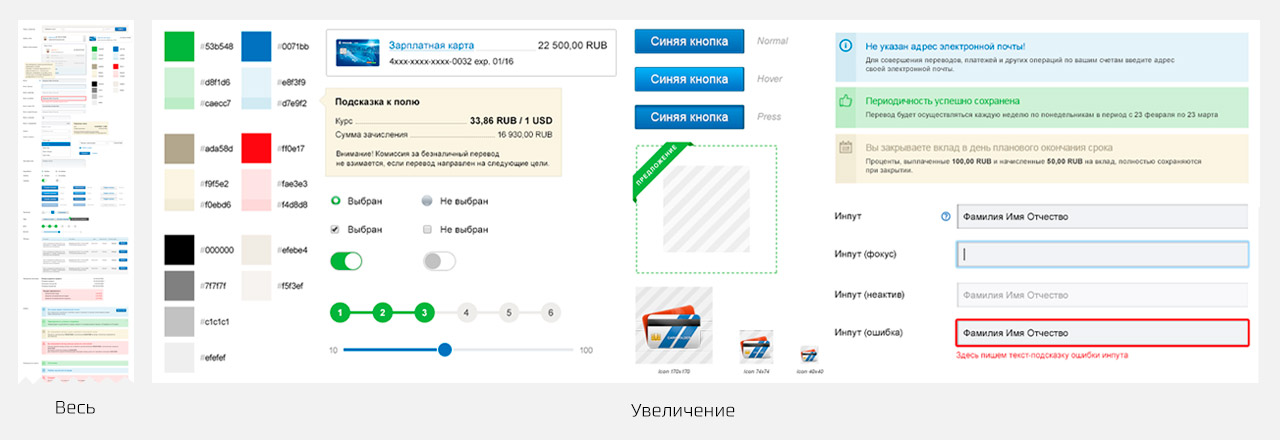
Чтобы не путаться и не «изобретать велосипед» для каждого UX кейса — мы разработали список основных элементов (UI Kit) и все новые UX механизмы стараемся реализовать через призму уже разработанных элементов.
Более того, верстка каждого элемента вынесена в отдельный файл, поэтому меня, например, цвет неактивной кнопки в одном месте, она меняется в верстке на всех 200+ макетах. Это позволяет поддерживать актуальность верстки всех макетов на должном уровне.

На рисунке выше представлены не все элементы, но и этого достаточно, чтобы понять главное — к вопросу сохранения единого стиля через весь интерфейс мы подходим очень серьёзно.
Иконки — радость иллюстратора
Чтобы интерфейс был еще более дружелюбным — нужно сделать его не только удобным и логичным, но и красивым. В некоторых моментах использование визуального образа оказывается самым оптимальным решением (вместе с текстом или вместо него), ускоряющим понимание интерфейса пользователем. Так мы приходим к решению о создании новых иконок.

На иллюстрации лишь часть иконок. Всего нарисовано более 100 различных иконок во всевозможных размерах.
Все иконки реализованы разными иллюстраторами, но в одном стиле. Этого мы достигли благодаря слаженной работе арт-директора с дизайнерами и четким правилам выбранного стиля.
Дизайн-тренды меняются. Как быть?
Каждый год вектор развития интерфейсов корректируется и немного меняет направление. Мы пристально следим за всеми новшествами в отрасли и стараемся их использовать в работах для наших клиентов.
По состоянию на 2016 год (за 4 года разработки) дизайн-концепт начал устаревать — это нормально. Средний срок жизни дизайна — 2-3 года.
Мы выбрали новый вектор развития для последующих макетов ДБО — популярный флэт. Адаптировав его под текущий дизайн, мы представили, как будет выглядеть ДБО в итоге и начали многоэтапную работу. Мы не можем изменить ДБО разом, поэтому переход осуществляется плавно и незаметно для конечного пользователя (и, что интересно, для клиента). Новые экраны рисуются в обновленном стиле, старые экраны меняются постепенно, элемент — за элементом.
Продолжение следует
Интернет-банк постоянно развивается, следите за новостями. Помните, что лучший продукт никогда не может быть закончен. Он должен развиваться вместе с индустрией, поэтому наши клиенты остаются с нами на долго. Мы всегда готовы не только улучшать UX, но и придумывать различные креативные концепции.
Например, такая вот оригинальная страница 404 прикрывает тылы нашего интернет-банка.
Хотите, чтобы наша команда реализовала интерфейс для вашего продукта? Пишите, звоните, заходите на чашечку вареного кофе в офис.
Будем рады обсудить и ваш проект.